Case Study
South EAst water
A large-scale replatforming project on Adobe Experience Manager.
The Problem
Since 2019, the SEW has had approximately 1.5 million yearly visits, but had been facing a number of challenges posed by aging infrastructure and outdated content systems and processes.
An extensive content audit revealed a number of different issues with the original website:
There was a 2nd CMS being run by another department, linked to the main website. This resulted in duplicate content, and multiple pathways to key pages and all around confusion.
Extra pages were needlessly being created - pages were being created in explain functionality e.g. “How to Login”
Content was outdated with no proper maintenance processes
South East Water’s old website
Project Goals
The goals for this project were to:
Simplify essential tasks - Bill payments, address changes, and troubleshooting service faults. These are all very utilitarian activities, so had to ensure people could get in and get out quickly
Create a content design framework
Create a consistent visual language - SEW had recently completed a brand refresh, and this needed to be extended into a design system to be used across this site
My Role
I led the Experience Design efforts for South East Water's migration to Adobe Experience Manager. I was responsible for the overall migration approach and for tasks like conducting content audits, reviewing the site's information architecture, and setting content priorities.
Timeline
Early 2020 - Late 2020
Activities
-
Project Sequencing & Estimation
Requirements Gathering
Agile Delivery Planning
-
Workshop Facilitation
Requirements Gathering
Developer Engagement
-
Interaction Design
Wireframing
User Testing (Moderated and Unmoderated)
-
Content Modelling
Information Architecture
Content Migration
Design of CMS Tools
CMS Training
Taking an agile delivery mindset
With so many pages to clean up the prospect of a complete overhaul of the entire website was a daunting one. With developer timelines to consider, we had to be smart about where we placed our efforts and how much we could change.
We used a number of strategies to better manage this task:
Approached the content design in stages, allowing the right stakeholders to be pulled in at the right time
Prioritised the most important content first
Set early expectations on what stakeholders would be approving
A clever approach to content approvals
I worked closely with the client Product Owner to create an approach that would allow us to have content decisions approved quickly, without needing to design out the final version of page (i.e. final content, with UI applied)
evolution of a page
This approach allowed us to continue on with the design and build of CMS components, while the copy writing and final approval work could happen in parallel.
Existing pages
Duplicate and outdated content
Proto-content
Wireframes to define structure, intent and hierarchy
Content wireframes
Written by copywriter and following defined page structure & components
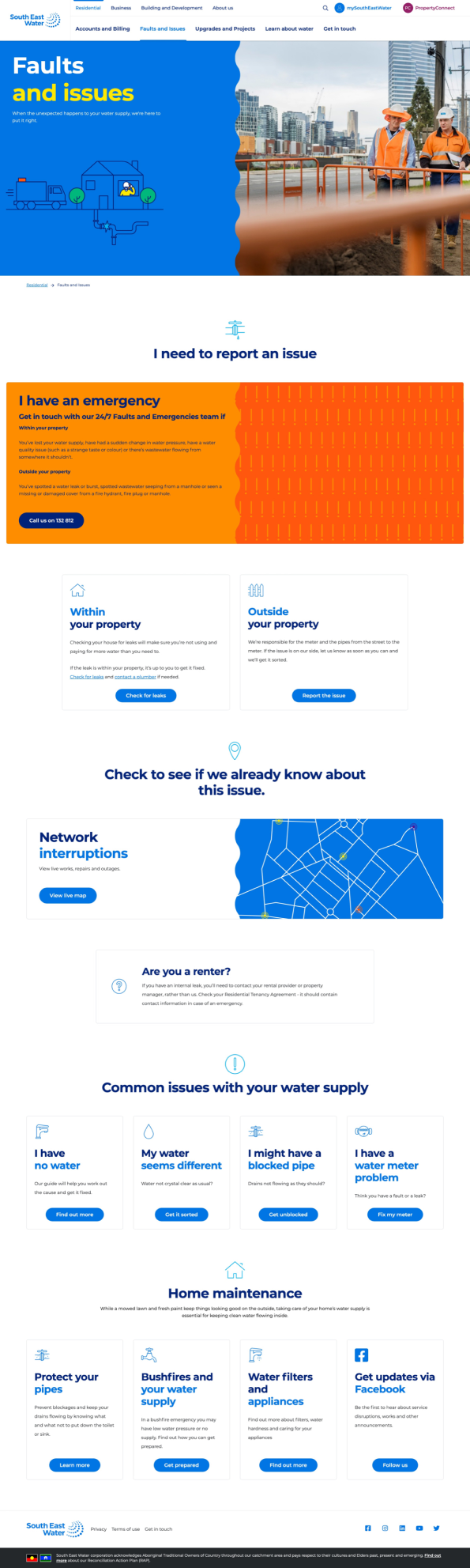
Final page
Built in AEM
(See live version)
Using user testing to build confidence
Given SEW's broad audience, we needed to ensure our content, IA and design remained accessible to all.
To validate our design decisions, I ran several rounds of moderated interviews and unmoderated tree testing, using Treejack. Our goal was to establish a baseline understanding of how long it took for people to navigate the IA in order to complete their task. Example scenarios include:
How would pay your bill?
If you had an issue with your water supply, where would you go?
How would you use the site to learn about where your water comes from?
This gave us an initial direction on how we should approach structure and labelling.
Changes made tO IA
We oriented the top level nav around SEW’s main audiences - residential customers make up 75% of total website visitors.
Rather than expose sub-level nav via mega menus, landing pages were used to direct people to the most important/most common tasks.
Outcomes
From South East Water's
2020-21 Annual Report:
The new site adopts our updated brand styling and tone of voice, is easier to use with improved site navigation and page structure, has significantly increased capacity, includes new and easy to use forms and is compliant with web content accessibility guidelines.
Since the website’s launch in November 2020, we’ve seen a 7.5% increase in website traffic and a one minute and 35 second decrease in the average time spent on site – indicating to us that customers are able to find what they need much faster.