Case Study
Nintendo Australia
Modernising a decades-old website to give a legendary brand the modern publishing platform it deserves.
Improving the experience for both customer and editor by defining a new content model, a simplified IA, consistent design language. All built on Contentful's headless CMS.
The Problem
In 2019, Nintendo.com.au was published on an aging platform, using a CMS that was well over 10 years old. Some of the pain points the digital team faced included:
Poor website performance
No asset management of shared marketing resources
Labor intensive content pages
Disorganised content from years of neglect
The project team faced a dual challenge of trying to define a north star for Nintendo to work towards, while providing ambitious, but tangible improvements to build momentum. This was the type of project where surface-level changes would not cut it.
Project Goals
Better connect different digital touchpoint to create a more coherent and intuitive experience:
Personalise the customer’s experience to make it more relevant to them.
Engage our audience in an experience that is uniquely Nintendo
Re-imagine the customer service and after sales care experience
My Role
Overseeing the complete design process for Nintendo's new website, including content strategy, information architecture, design system implementation, and training the team on how to use Contentful.
Timeline
Mid 2020 to Early 2021
Activities
-
Project Sequencing & Estimation
Requirements Gathering
Agile Delivery Planning
-
Workshop Facilitation
Requirements Gathering
Developer Engagement
-
Interaction Design
Wireframing
-
Content Modelling
Information Architecture
Content Migration
Design of CMS Tools
CMS Training
Conducting a thorough content audit
An initial content audit was done to understand the depth and breadth of content across the site. I mapped out the site's structure, identified redundant content and took inventory of different components.
A number a major problems were identified:
Game content was manually being updated by developers
Inconsistent designs across games with strict branding requirements
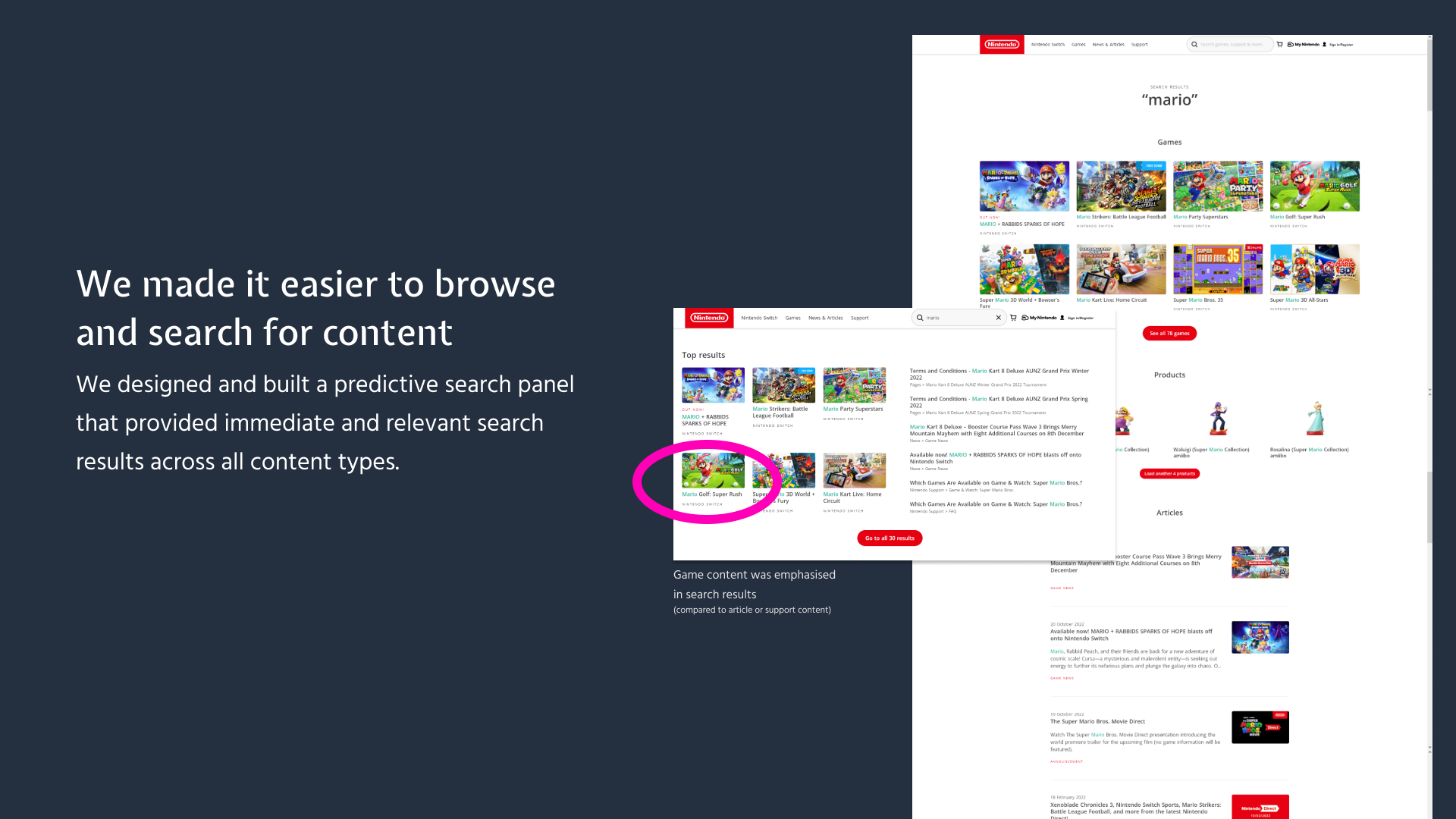
Ineffective search engine
A discrepancy between what could be purchased through Nintendo's online store and what was published on the website
Auditing gaming content to understand the different ways pages are built and styled
Understanding the Nintendo-specific challenges
As part of our initial discovery activities, I facilitated a number of workshops with key stakeholders. Some of the issues that face the publishing teams include:
Complex approval chains with Nintendo Europe
Game pages needed to be up within hours of its announcement - designs needed to work with varying degrees of asset availability
The need to leverage the global content repositories
Working with Contentful
The new Nintendo website has been built on Contentful, a headless CMS solution.
A headless CMS is a content management system that stores and manages content, but doesn’t dictate how this content is presented. It makes the content available through an API to be displayed on any device or platform.
Having access to Contentful from the start of the project was a game changer, as it enabled us to:
Build the content model without heavy developer input
Understand and empathise with the editor perspective
Produce prototypes using structured content
Defining the editor experience in Contentful
Defining the Content Model
By starting with the content model first, we were able to rapidly design components that worked with different levels of content complexity.
We could anticipate when content might not be available, and provide sensible fallback rules.
Mapping content fields to a banner component
Looking at things from the editor's perspective allowed us to design simple workflows that enabled editorial control, but do it in a way that maintained a consistent design, and wouldn't require additional effort to maintain.
Using real content to inform design
Modernising an out of date IA
Although initially pitched as a “lift and shift”, we could not migrate content over without making improvements to the content along the way. After a thorough content audit, we worked with the team to prune and consolidate content that was outdated, irrelevant or wihout a clear purpose
This allowed us to define “buckets” of content with its own URL structure, template and editorial rules.
With a reworked IA, we were able to design the navigation, remove the multi-level mega menu, and simplify the pathways to the most important content.
Landing pages were reworked to better support browsing behaviours and encourage serendipitous moments.
On the Games landing page, we were to set-up a flexible navigation structure able to categories in different ways (e.g. “games for core gamers”, “indie gems”).
Single level, navigation. Simplified labels